Bismillah
Sebagai seorang fullstack developer, terkadang kita merasa kurang nyaman ketika develop sebuah aplikasi yang memiliki dua buah project yang berbeda. Dimana satu project sebagai backend dan satu-nya lagi sebagai frontend.
Sebelum munculnya berbagai framework dan library untuk frontend seperti vue, react, angular dll, biasanya seorang fullstack developer hanya bekerja disatu project saja. Biasanya untuk urusan tampilan, framework yang memakai konsep MVC (Model View Controller) maka letaknya adalah di bagian direktori view. Sebagai contoh, untuk laravel sendiri yang memakai konsep MVC, maka pengaturan tampilan berada di bagian resources/views secara default. Namun setelah kemunculan framework ataupun library frontend tadi, maka untuk frontend biasanya memiliki project tersendiri yang sudah bundling didalamnya node modules.
Dari permasalahan diatas agar proses develop menjadi mudah untuk seorang fullstack, maka solusinya adalah menyatukan backend dan frontend didalam sebuah project. Untuk laravel sendiri, ada sebuah node modules yang berfungsi untuk menyatukan Vue js ataupun library lainnya kedalam project laravel yakni laravel-mix. Mungkin di framework php lain seperti Codeigniter, Yii dan yang lainnya juga memiliki cara tersendiri untuk melakukan hal tersebut.
Baiklah, sebelum melakukan melakukan setup penggabungan library Vue dengan Laravel. Beberapa tools yang harus terinstal di laptop atau pc anda adalah node js dan composer. Jika belum terinstal, maka lakukan proses penginstalan keduanya terlebih dahulu.
Disini saya akan mencontohkan setup mulai dari awal yang dimulai dari pembuatan project laravel terlebih dahulu. Langkah-langkahnya adalah seperti berikut ini :Setelah selesai, buka editor favorit anda kemudian tambahkan project yang sudah anda buat tadi kedalam editor tersebut.
Edit file package.json dibagian devDependencies, ubah menjadi seperti dibawah ini :
Setelah selesai, di terminal/command line masukkan perintah :
Kemudian masukkan lagi perintah dibawah ini :
Selanjutnya jika sudah berhasil, buat sebuah direktori baru dengan nama `components` didirektori `resources/js`. Didalam direktori `components` tadi buat sebuah file dengan nama `App.vue`. Selanjutnya isi file tersebut dengan source code sederhana seperti dibawah ini :
Setelah itu edit file wellcome.blade.php yang berada didirektori resources/views/wellcome.blade.php sehingga menjadi seperti dibawah ini :
Kembali ke terminal anda, jalankan server local laravel dengan perintah :
Buka browser, kemudian masuk ke url local laravel tadi di http://localhost:8000. Jika berhasil, maka akan muncul halaman index-nya seperti gambar dibawah ini :
Sampai disini kita sudah berhasil menggabungkan laravel dengan vue js. Di tutorial selanjutnya insyaAllah kita akan membahas bagaimana supaya request dari browser client bisa dibaca oleh router vue js. Jika ada pertanyaan mengenai postingan Setup Vue Js di Laravel dalam Satu Project silahkan ditanyakan dikolom komentar. Source code dari project ini sendiri bisa diakses melalui github di https://github.com/sardiabuzubayr/sample-vue-laravel
Demikian, semoga bermanfaat wassalamualaikum warahmatullah wabarakaatuh.
Sebagai seorang fullstack developer, terkadang kita merasa kurang nyaman ketika develop sebuah aplikasi yang memiliki dua buah project yang berbeda. Dimana satu project sebagai backend dan satu-nya lagi sebagai frontend.
Sebelum munculnya berbagai framework dan library untuk frontend seperti vue, react, angular dll, biasanya seorang fullstack developer hanya bekerja disatu project saja. Biasanya untuk urusan tampilan, framework yang memakai konsep MVC (Model View Controller) maka letaknya adalah di bagian direktori view. Sebagai contoh, untuk laravel sendiri yang memakai konsep MVC, maka pengaturan tampilan berada di bagian resources/views secara default. Namun setelah kemunculan framework ataupun library frontend tadi, maka untuk frontend biasanya memiliki project tersendiri yang sudah bundling didalamnya node modules.
Dari permasalahan diatas agar proses develop menjadi mudah untuk seorang fullstack, maka solusinya adalah menyatukan backend dan frontend didalam sebuah project. Untuk laravel sendiri, ada sebuah node modules yang berfungsi untuk menyatukan Vue js ataupun library lainnya kedalam project laravel yakni laravel-mix. Mungkin di framework php lain seperti Codeigniter, Yii dan yang lainnya juga memiliki cara tersendiri untuk melakukan hal tersebut.
Baiklah, sebelum melakukan melakukan setup penggabungan library Vue dengan Laravel. Beberapa tools yang harus terinstal di laptop atau pc anda adalah node js dan composer. Jika belum terinstal, maka lakukan proses penginstalan keduanya terlebih dahulu.
Disini saya akan mencontohkan setup mulai dari awal yang dimulai dari pembuatan project laravel terlebih dahulu. Langkah-langkahnya adalah seperti berikut ini :
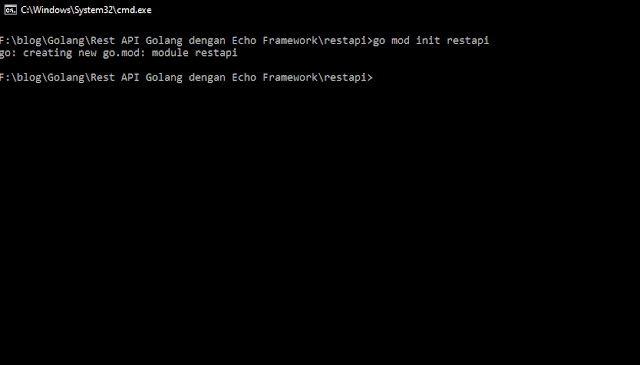
- Buka terminal/command line, kemudian buat sebuah project laravel baru dengan cara memasukkan perintah berikut :
composer create-project laravel/laravel nama-project-anda "devDependencies": {
"laravel-mix": "^6.0.6",
"axios": "^0.21",
"lodash": "^4.17.19",
"postcss": "^8.1.14",
"vue": "^3.2.26",
"vue-loader": "^16.8.3",
"vue-template-compiler": "^2.6.14",
"vue-router": "^4.0.12"
}npm installnpm run watch<template>
<div class='container'>
<h1>Selamat Datang</h1>
</div>
</template><html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel | Vue js</title>
<link href="{{ mix('/css/app.css') }}" rel="stylesheet"/>
</head>
<body>
<div id="app">
<App/>
</div>
<script src="{{ mix('js/app.js') }}"></script>
</body>
</html>php artisan serveDemikian, semoga bermanfaat wassalamualaikum warahmatullah wabarakaatuh.