Bismillah…
Pada saat menggunakan aplikasi kita tentu tahu bahwa komponen berupa tombol, menu atau komponen lainnya yang terdapat pada sebuah aplikasi memiliki fungsinya masing-masing. Fungsi tersebut tentulah ditentukan oleh keinginan si programmer itu sendiri. Seperti pada saat tombol simpan di tekan maka akan menyimpan data misalnya, atau saat menu A di klik akan membuka sebuah form baru, dan lain sebagainya. Hal semacam ini dalam dunia pemrograman dikenal dengan istilah action event.
Pada java sendiri untuk menangani sebuah kejadian (Event Handling) terdapat dua buah package, yaitu AWT (Abstract Windowing Toolkit) dan SWING. Untuk menggunakan event dari AWT kita bisa mengimport melalui “java.awt.event” sedangkan SWING melalui package “javax.swing.event”. Kedua event diatas tentu memiliki perbedaan. Namun pada tutorial ini saya tidak menjelaskan perbedaan tersebut. Pembahasan mengenai AWT dan SWING agak sedikit panjang jika diuraikan, dan membutuhkan bahasan tersendiri.
Pada tutorial ini kita akan mempelajari cara memberikan aksi pada masing-masing komponen yang telah dibuat. Saya berharap anda sudah mengikuti tutorial-tutorial sebelumnya, karena tutorial ini saling berkaitan satu dengan yang lainnya. Untuk itu, ikuti dan pelajari tutorial tentang pembuatan Sistem Informasi Surat Masuk dan Surat Keluar ini dimulai dari bagian pertama.
Berikut adalah tutorial Action Event Pada Sistem Informasi Surat Masuk dan Surat Keluar.
Setelah seluruh panel diatas diberikan action event, selanjutnya adalah memberikan action event pada form pengguna. Berikut adalah langkah-langkahnya.
Untuk tutorial ini saya rasa cukup sampai disini dulu. Pada postingan selanjutnya kita akan menghubungkan database dengan interface yang telah dibuat, dan sekaligus memberikan aksi CRUD (Create, Read, Update and Delete).
Jika ada pertanyaan dari tutorial ini, silahkan untuk bertanya di kolom komentar dibawah. Kemudian jika ingin meng-update secara rutin artikel yang saya posting dari blog ini, bisa mengisi email pada Follow by Email dibawah.
Terima Kasih… wassalam
Baca juga tutorial terkait berikut :
1. Sistem Informasi Pengelolaan Surat Masuk dan Surat Keluar [Bagian 1]
2. Struktur Tabel Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 2]
3. Koneksi Database Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 3]
4. Pembuatan Form Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 4.1]
5. Pembuatan Form Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 4.2]
6. Action Event Pada Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 5]
Pada saat menggunakan aplikasi kita tentu tahu bahwa komponen berupa tombol, menu atau komponen lainnya yang terdapat pada sebuah aplikasi memiliki fungsinya masing-masing. Fungsi tersebut tentulah ditentukan oleh keinginan si programmer itu sendiri. Seperti pada saat tombol simpan di tekan maka akan menyimpan data misalnya, atau saat menu A di klik akan membuka sebuah form baru, dan lain sebagainya. Hal semacam ini dalam dunia pemrograman dikenal dengan istilah action event.
Pada java sendiri untuk menangani sebuah kejadian (Event Handling) terdapat dua buah package, yaitu AWT (Abstract Windowing Toolkit) dan SWING. Untuk menggunakan event dari AWT kita bisa mengimport melalui “java.awt.event” sedangkan SWING melalui package “javax.swing.event”. Kedua event diatas tentu memiliki perbedaan. Namun pada tutorial ini saya tidak menjelaskan perbedaan tersebut. Pembahasan mengenai AWT dan SWING agak sedikit panjang jika diuraikan, dan membutuhkan bahasan tersendiri.
Pada tutorial ini kita akan mempelajari cara memberikan aksi pada masing-masing komponen yang telah dibuat. Saya berharap anda sudah mengikuti tutorial-tutorial sebelumnya, karena tutorial ini saling berkaitan satu dengan yang lainnya. Untuk itu, ikuti dan pelajari tutorial tentang pembuatan Sistem Informasi Surat Masuk dan Surat Keluar ini dimulai dari bagian pertama.
Berikut adalah tutorial Action Event Pada Sistem Informasi Surat Masuk dan Surat Keluar.
- Buka kelas Main.java yang berada pada package form.main. Kemudian tambahkan sebuah panel baru pada kelas tersebut dan ubah variable name dengan panel_home.
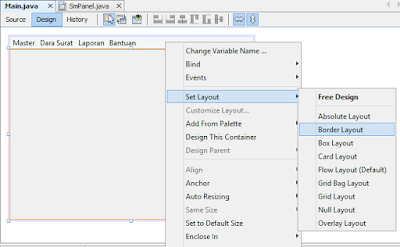
Tarik panel hingga memenuhi ruang pada kelas Main.java. Kemudian ubah layout panel tersebut dengan BorderLayout dengan cara klik kanan pada panel_home lalu “Set Layout → Border Layout”.
- Buka kelas SmPanel.java, dan buka tab source lalu masukkan kode dibawah.
Guna panel_parent adalah untuk memasukkan kelas SmPanel kedalam panel_home yang kita buat pada kelas Main.java sebelumnya.
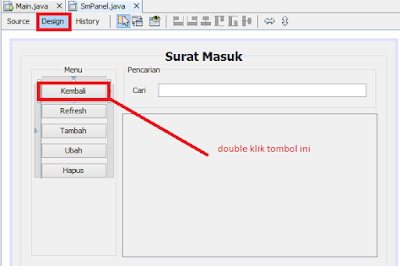
Kemudian selanjutnya buka tab Design pada kelas SmPanel dan double klik pada tombol Kembali.
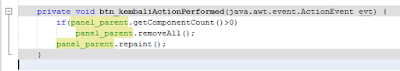
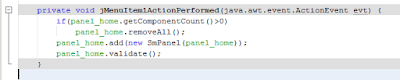
Selanjutnya masukkan kode action event berikut pada tombol Kembali.
Kode diatas maksudnya adalah apabila komponen panel_parent terisi dengan komponen lain, maka hapus seluruh komponen yang ada pada panel_parent, kemudian repaint panel_parent agar komponen tersebut segera ter-update tampilannya.
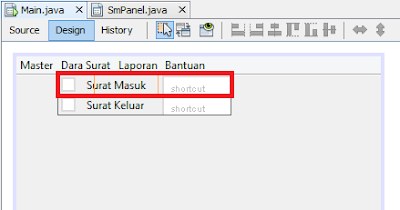
- Buka kembali kelas Main.java. Kemudian double klik pada menu item Surat Masuk.
Selanjutnya masukkan action event pada menu item Surat Masuk dengan kode dibawah ini.
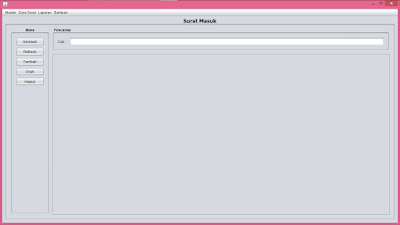
- Untuk melihat hasil yang telah dibuat, run kelas Main.java. Kira-kira hasilnya seperti berikut.
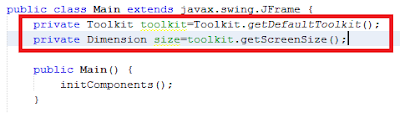
Untuk otomatis memperbesar tampilan, maka kita perlu menambahkan kode berikut ini pada kelas Main.java.
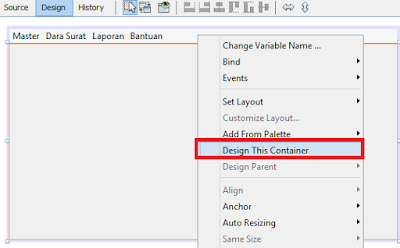
Lalu pada bagian tab Design, klik kanan panel_home dan pilih “Design This Container”.
Klik kanan lagi pada panel selanjutnya, dan pilih “Design Parent → Top Parent”.
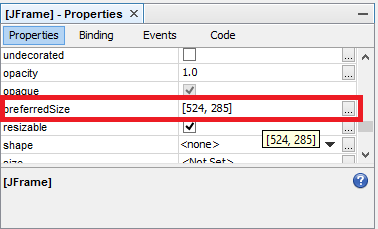
Selanjutnya lihat pada bagian “[JFrame] – Properties”, scroll kebawah dan cari “preperedSize”.
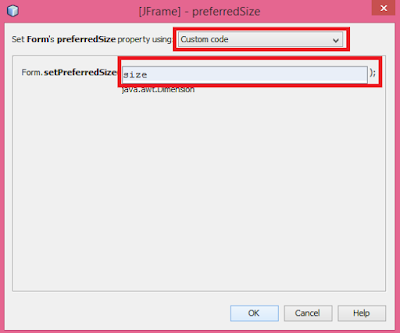
Tekan tombol browse disebelah kanan, dan ubah “Default Editor” menjadi “Custom Code” lalu masukkan variabel “size” didalam parameter setPreperredSize. Tekan OK untuk menyimpan.
- Jalankan kembali program anda, maka tampilan frame utama akan menyesuaikan ukuran layar monitor anda.
- Lalu buka menu item Surat Masuk yang sebelumnya sudah anda berikan action event. Cek apakah action event tersebut berjalan normal atau tidak. Jika berjalan normal, maka pada saat menu item tersebut di klik akan memunculkan panel baru yaitu panel SmPanel. Tapi jika tidak muncul, maka anda perlu mengecek kembali kode yang dimasukkan tadi pada kelas Main.java.
Kemudian cek juga action event pada tombol Kembali. Jika pada saat tombol tersebut ditekan dan kembali ke form awal, maka aksi yang ditambahkan sudah benar.
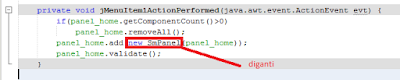
- Lakukan langkah yang sama untuk kelas SkPanel dan InstansiPanel dimulai dari langkah yang kedua. Yang perlu diubah adalah pada bagian ini saja.
Pada bagian yang ditandai diatas diganti dengan SkPanel pada saat anda memberikan aksi pada menu item Surat Keluar. Kemudian pada untuk instansi ganti kode SmPanel dengan kode InstansiPanel pada saat memberikan aksi pada menu item Instansi.
Setelah seluruh panel diatas diberikan action event, selanjutnya adalah memberikan action event pada form pengguna. Berikut adalah langkah-langkahnya.
- Buka kelas Main.java. Pada bagian Design, double klik menu item Pengguna.
- Lalu masukkan kode aksi berikut ini pada menu item tersebut.
Source code diatas digunakan untuk menampilkan kelas FormPengguna.
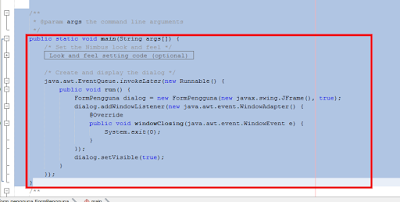
- Kemudian selanjutnya buka FormPengguna.java, lalu pada tab source masukkan kode ini.
Kode yang ditandai diatas adalah untuk menempatkan FormPengguna tepat ditengah-tengah layar pada saat dibuka.
- Hapus bagian kode ini jika terdapat pada FormPengguna yang anda buat.
- Pada tab Design, double klik pada tombol Kembali dan masukkan kode berikut.
- Jalankan kembali aplikasi, dan cek apakah seluruh aksi yang dimasukkan sebelumnya berjalan nornal atau tidak.
Untuk tutorial ini saya rasa cukup sampai disini dulu. Pada postingan selanjutnya kita akan menghubungkan database dengan interface yang telah dibuat, dan sekaligus memberikan aksi CRUD (Create, Read, Update and Delete).
Jika ada pertanyaan dari tutorial ini, silahkan untuk bertanya di kolom komentar dibawah. Kemudian jika ingin meng-update secara rutin artikel yang saya posting dari blog ini, bisa mengisi email pada Follow by Email dibawah.
Terima Kasih… wassalam
Baca juga tutorial terkait berikut :
1. Sistem Informasi Pengelolaan Surat Masuk dan Surat Keluar [Bagian 1]
2. Struktur Tabel Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 2]
3. Koneksi Database Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 3]
4. Pembuatan Form Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 4.1]
5. Pembuatan Form Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 4.2]
6. Action Event Pada Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 5]
loading...






























belum ada tutorial selanjutnya ya pak
ReplyDeleteBelum sempat bikinya mas...
DeleteHehehe
Pak ada kontak person gak.. Kayae q minat pak mempelajari program ini
DeleteSaya sdh mengikuti. Tutorial ini ada kelanjutannya gak pak?
ReplyDeletelanjutan nya mana nih?
ReplyDelete