Bismillah…
Pada postingan ini kita telah memasuki bagian ke-empat dari pembuatan Sistem Informasi Surat Masuk dan Surat Keluar. Sebagaimana yang telah saya sampaikan pada postingan sebelum ini, kelanjutan dari tutorial sebelumnya adalah mengenai pembuatan form. Pada pembuatan form ini sebenarnya lumayan banyak bagian-bagiannya. Untuk itu pada tutorial pembuatan form ini akan saya pecahkan menjadi beberapa bagian agar mudah anda ikuti sampai akhir.
Pada bagian pertama ini kita akan membuat form sampai input data pada form surat masuk. Sedangkan untuk form lainnya akan dibahas melalui tutorial-tutorial yang akan datang. Baiklah, langsung saja kita masuki tutorial ini :
Setelah selesai membuat seluruh package diatas, selanjutnya kita membuat form pada package surat_masuk terlebih dahulu.
Untuk pembuatan form pada bagian pertama ini saya rasa cukup sampai disini. Karena kalau terlalu banyak sekaligus dalam satu postingan akan membuat anda bingung mengikutinya nanti, hehehehe..
Baiklah, jika ada pertanyaan mengenai tutorial diatas, silahkan bertanya di form komentar dibawah ya. Dan jangan lupa, yang belum mengikuti kami via email bisa mengikuti dan update terus artikel dari blog ini melalui menu Follow by Email dibawah dengan memasukkan email anda dan tekan tombol submit.
Terima kasih, wassalam…
Baca juga tutorial terkait berikut :
1. Sistem Informasi Pengelolaan Surat Masuk dan Surat Keluar [Bagian 1]
2. Struktur Tabel Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 2]
3. Koneksi Database Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 3]
4. Pembuatan Form Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 4.1]
5. Pembuatan Form Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 4.2]
6. Action Event Pada Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 5]
Pada postingan ini kita telah memasuki bagian ke-empat dari pembuatan Sistem Informasi Surat Masuk dan Surat Keluar. Sebagaimana yang telah saya sampaikan pada postingan sebelum ini, kelanjutan dari tutorial sebelumnya adalah mengenai pembuatan form. Pada pembuatan form ini sebenarnya lumayan banyak bagian-bagiannya. Untuk itu pada tutorial pembuatan form ini akan saya pecahkan menjadi beberapa bagian agar mudah anda ikuti sampai akhir.
Pada bagian pertama ini kita akan membuat form sampai input data pada form surat masuk. Sedangkan untuk form lainnya akan dibahas melalui tutorial-tutorial yang akan datang. Baiklah, langsung saja kita masuki tutorial ini :
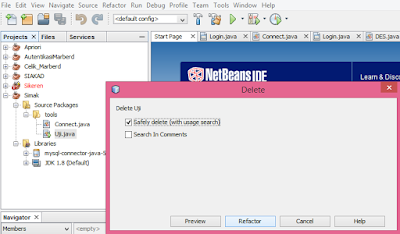
- Hapus terlebih dahulu kelas Uji.java yang sebelumnya kita buat untuk mengetes koneksi database.
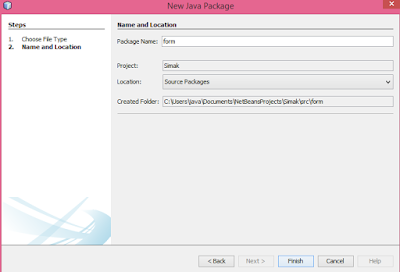
- Buat package baru dengan nama form.
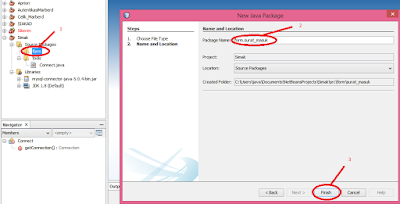
- Dan pada package form tambahkan lagi package surat_masuk, surat_keluar pengguna dan main.
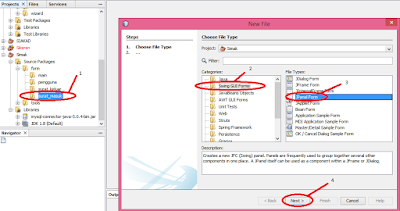
Sehingga tampak seluruh package yang ditambah seperti gambar dibawah ini :
Setelah selesai membuat seluruh package diatas, selanjutnya kita membuat form pada package surat_masuk terlebih dahulu.
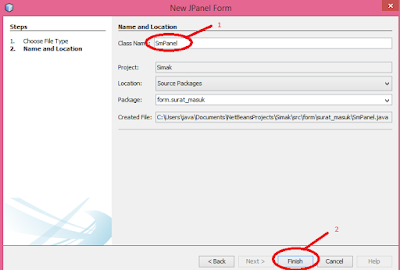
- Arahkan kursor pada package surat_masuk, dan tambahkan sebuah kelas baru dengan komponen Panel dan berikan nama kelas dengan nama SmPanel.
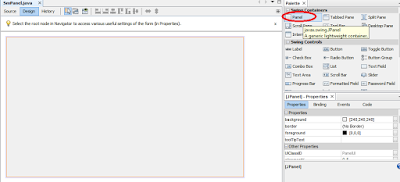
- Kemudian pada panel tersebut tambahkan sebuah komponen panel baru.
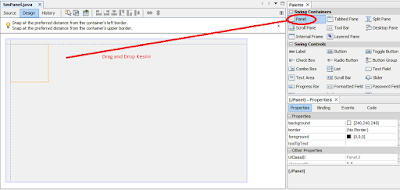
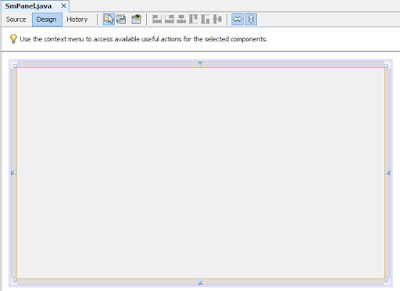
Drag and drop panel tersebut pada panel SmPanel.
Kemudian tarik panel yang baru ditambahkan tadi sehingga memenuhi panel dibelakangnya seperti berikut ini :
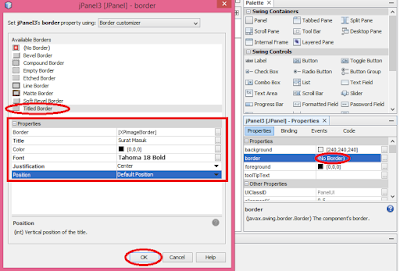
Tambahkan sebuah border, kemudian isi title dengan “Surat Masuk” dan sesuaikan atribut lainnya seperti gambar dibawah lalu tekan tombol OK.
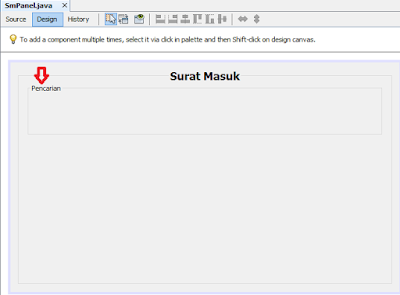
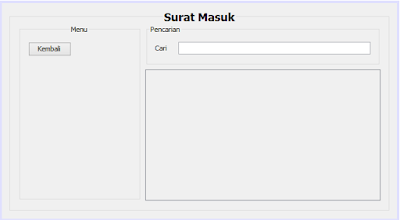
- Kemudian tambahkan panel lagi untuk membuat menu pencarian data pada tabel data.
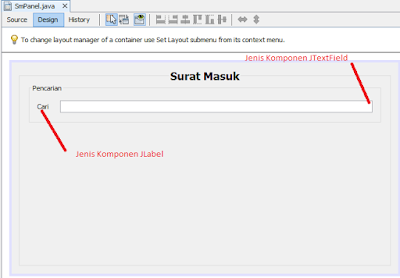
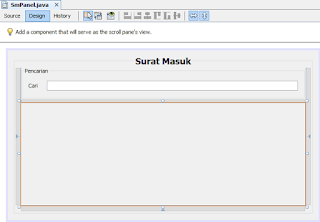
Tambahkan komponen-komponen pada panel pencarian seperti gambar berikut :
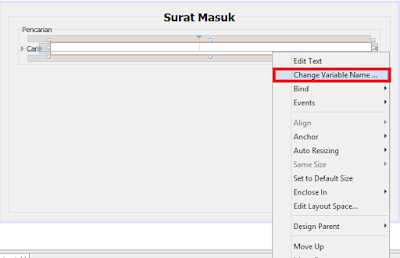
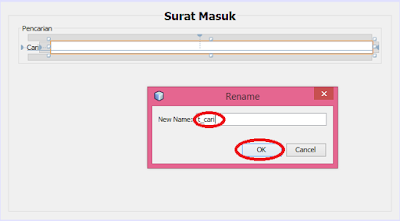
Untuk komponen text, ubah variable name dengan nama t_cari agar nanti mudah pada saat kita memasukkan kode program pada komponen tersebut. Untuk merubah variabel klik kanan pada komponen, lalu pilih change variable, dan masukkan New Name dengan t_cari kemudian tekan tombol OK.
- Dan tambahkan komponen JScrollPane untuk selanjutnya menampung data pada tabel yang diambil dari database.
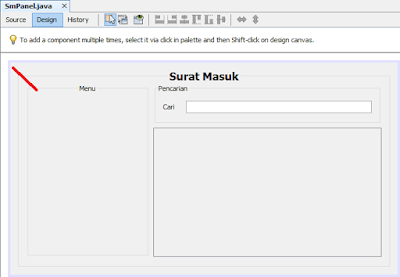
- Tambahkan lagi panel disebelah kiri untuk menempatkan menu-menu yang terdapat pada halaman SmPanel.
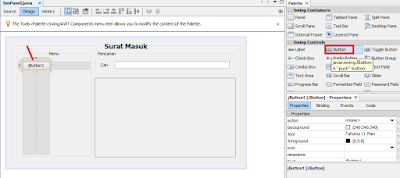
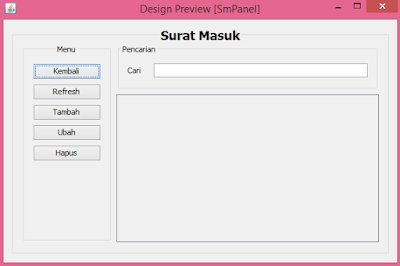
- Pada panel menu, tambahkan tombol (Kembali, Refresh, Tambah, Ubah dan Hapus).
Ubah variable name dengan btn_kembali dan ganti tulisan jButton1 dengan Kembali.
- Kemudian tambahkan tombol-tombol selebihnya seperti cara diatas.
Sesuaikan nama tombol dengan variable name berikut :Nama TombolVariable NameKembalibtn_kembaliRefreshbtn_refreshTambahbtn_tambahUbahbtn_ubahHapusbtn_hapus
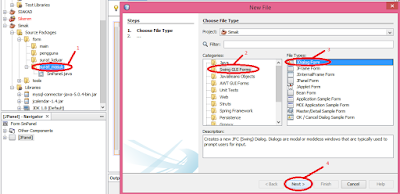
- Pada package surat_masuk tambahkan kelas dengan jenis komponen JDialog, lalu beri nama kelas dengan nama SmInput.
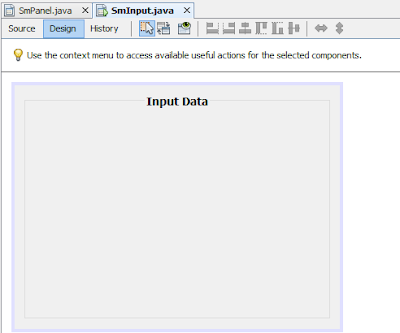
- Lalu lakukan seperti pada kelas SmPanel.java dengan menambahkan border terlebih dahulu.
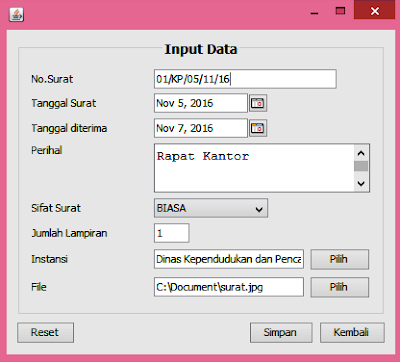
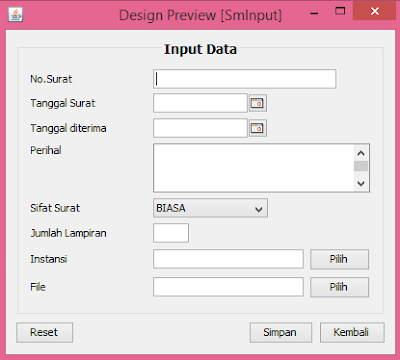
- Kemudian desain dan masukkan seluruh komponen berikut ke panel Input Data.
Berikut rincian komponen untuk panel Input Data diatas :Nama KomponenJenis KomponenKeteranganNo.SuratJTextFieldVariable name t_nosm.Tanggal SuratJDateChooserVariable name tgl_surat.Tanggal diterimaJDateChooserVariable name tgl_diterima.PerihalJTextAreaVariable name t_perihalSifat SuratJComboBoxVariable name c_sifat. Kemudian masukkan item (biasa, rahasia, sangat rahasia, penting, konfidensial)Jumlah LampiranJTextFieldVariable name t_jlhlampInstansiJTextField, JButtonVarible name untuk text adalah t_instansi, sedangkan untuk button adalah btn_instansi.FileJTextField, JButtonVarible name untuk text adalah t_file, sedangkan untuk button adalah btn_file.ResetJButtonVariable name btn_resetSimpanJButtonVariable name btn_simpanKembaliJButtonVariable name btn_kembali
Untuk pembuatan form pada bagian pertama ini saya rasa cukup sampai disini. Karena kalau terlalu banyak sekaligus dalam satu postingan akan membuat anda bingung mengikutinya nanti, hehehehe..
Baiklah, jika ada pertanyaan mengenai tutorial diatas, silahkan bertanya di form komentar dibawah ya. Dan jangan lupa, yang belum mengikuti kami via email bisa mengikuti dan update terus artikel dari blog ini melalui menu Follow by Email dibawah dengan memasukkan email anda dan tekan tombol submit.
Terima kasih, wassalam…
Baca juga tutorial terkait berikut :
1. Sistem Informasi Pengelolaan Surat Masuk dan Surat Keluar [Bagian 1]
2. Struktur Tabel Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 2]
3. Koneksi Database Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 3]
4. Pembuatan Form Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 4.1]
5. Pembuatan Form Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 4.2]
6. Action Event Pada Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 5]
loading...



































sorce codenya mana
ReplyDelete